Help Guides Style Guide Draft
Updated September 2022
Organization
- Divide articles by the different features of each screen (e.g., Exporting Site List and Filtering Site List are separate guides.)
- Limit instructions to one line for each step.
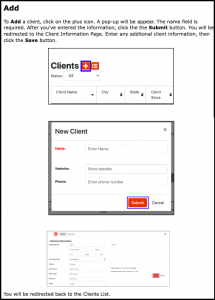
Don’t

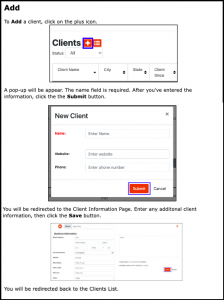
Do

Typography
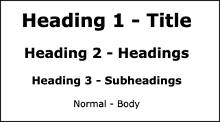
- Use Heading 1 for guide title, Heading 2 for headings, Heading 3 for subheadings. Follow this hierarchy for further subheadings.

- Bold key words (e.g., if guide is about filtering, bold filter, filtering, etc.)
Screenshots
- Ensure large and/or wide screenshots have a width of 577

- Ensure small and/or long screenshots have a width of 300

- Give screenshots a black border.
- Use bright blue color (hex #1745F6) for any markings on screenshots.
- Avoid excessive white space on screenshots.
Don’t

Do

- Center screenshots.
- Include a screenshot for each new step or instruction
Wording and Language
- Use “screen” instead of “page”
- Use “menu item” instead of “tab”
- Use friendly, personal language (you, yours, us)
- Avoid overtly technical language that the user won’t understand
